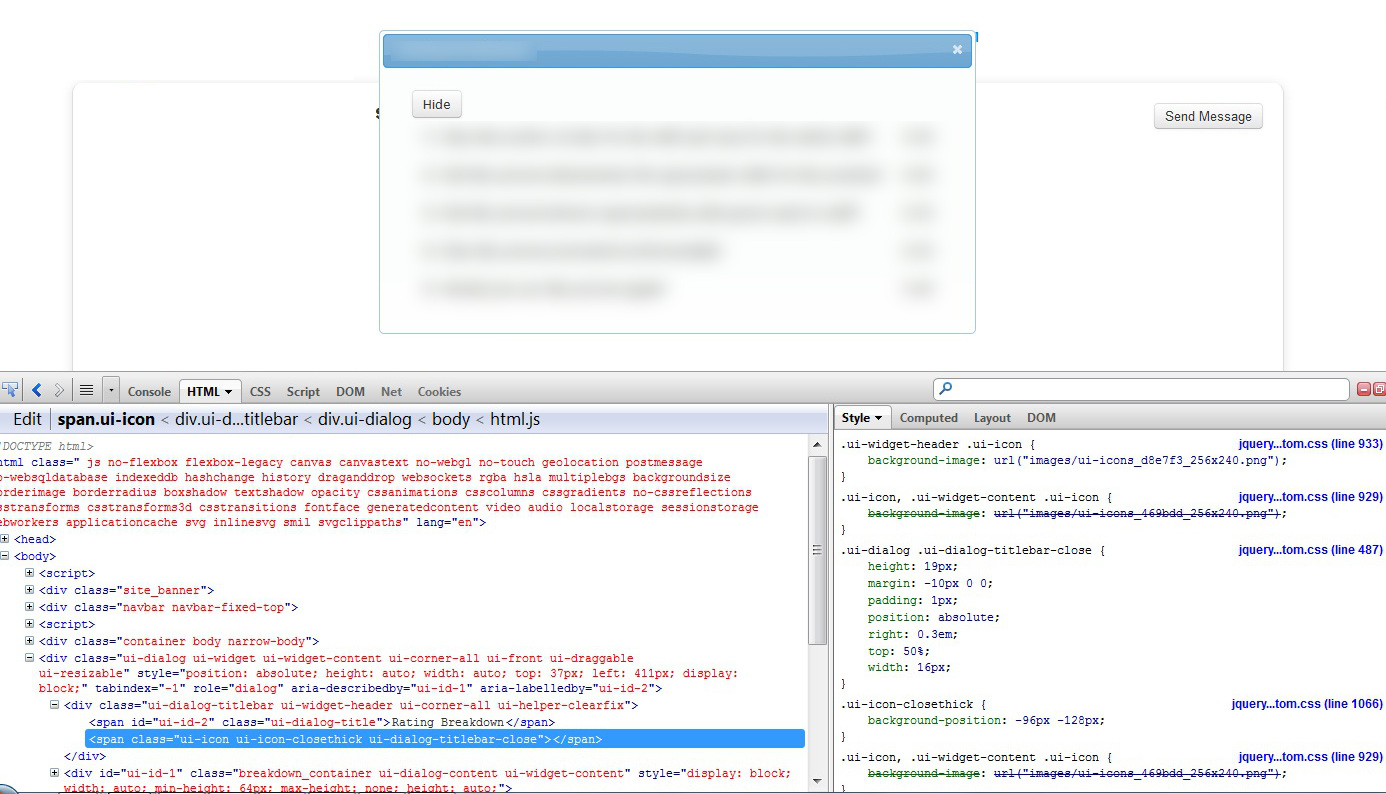
The title is pretty self-explanatory, but let me demonstrate. This was the dialog box that caused me a few hours of pain on Thursday and Friday:
Notice the "Hide" button? It's because I was so frustrated with the close button that I originally planned to make the contents of the dialog appear on the webpage itself, with an option for the user to hide on show the contents (with tacky buttons, imo).
Anyway, I thought at first that maybe I did not have the image file for this jQuery-UI theme. I did. Perhaps they were not being loaded properly. They were. Then I remembered that a few months ago, I was working on another website with a working dialog box, so I took a look at and the code behind it.
The button was a span element! So I took a look at the old, working jQuery-UI file and the 1.9.2 version and guess what I found out: the new one uses the button element.
(I searched for "ui-dialog-titlebar-close" in the JS file to see where the button would be created and assigned that class.)
How to fix? Good ol' copy and paste.
By replacing the button element with the span element, I finally got an image for my dialog box close button, except it wasn't quite correct.
If you've downloaded and unzipped a jQuery-UI theme, you'll know that the all the icons for jQuery-UI stuffs (like calendar arrows and dropdown triangles) are just in one file.
In the above photo, notice how you can see the edges of the icons next to the "x" in the png file. This was an exciting find for me (!!) because I always wondered why the icons weren't stored as images by themselves.
So on Friday I learned that jQuery-UI selects its icons from one PNG file through margin, width, and height attributes. (Go try it out on Firebug!) I adjusted these attributes and ended up with a properly centred "x" icon.
A better look at the fixed up CSS:
I'm not actually sure if there was an easier way to fix my close button image problem. I'm sure changing to an older version of jQuery-UI would've been the correct approach, but, to be honest, a lot of things have been breaking left, right, and center depending on what version of jQuery I've loaded, and I didn't want to take the risk with this one.
Hope this helps somebody out there. Happy coding!
Sunday, April 28, 2013
Saturday, April 6, 2013
Passing a PHP array to a Javascript Ajax call
Recently, I found myself making an Ajax call to a PHP function and needing more than just one piece of data back from it.
For those who don't know, a PHP function can "return" data to an Ajax call by echoing the data out. So, for example, given this Ajax call:
And given a function that inserts data into the database, returning/echoing data would look like:
The calling Ajax function will 'catch' $new_id with the variable msg and do whatever it wants with it.
But how about if I need more than just the new_id? Say, for example, I need the new id and a nicely formatted date of when this new id was created. I have to return these through an array, but the key is to return the array json_encoded. So I should do this:
And then in the ajax call that catches the printout, msg will catch the array, but the array has to go through $.parseJSON so that it's usable as a JavaScript array.
For those who don't know, a PHP function can "return" data to an Ajax call by echoing the data out. So, for example, given this Ajax call:
$.ajax({
type: "POST",
url: 'http://www.domainname.com/module/controller/insert',
data: { name: 'Donna Oberes', address: 'The Universe' }
}).done(function(msg) {});
And given a function that inserts data into the database, returning/echoing data would look like:
public function insert($name, $address)
{
$new_id =
$this->people_model->insert(array('name' => $name, 'address' => $address));
// Return the ID by echoing
echo $new_id;
}
The calling Ajax function will 'catch' $new_id with the variable msg and do whatever it wants with it.
But how about if I need more than just the new_id? Say, for example, I need the new id and a nicely formatted date of when this new id was created. I have to return these through an array, but the key is to return the array json_encoded. So I should do this:
public function insert($name, $address)
{
$new_id =
$this->people_model->insert(array('name' => $name, 'address' => $address));
$data = array('id' => $id, 'date' => 'April 6, 2013');
echo json_encode($data).
}
And then in the ajax call that catches the printout, msg will catch the array, but the array has to go through $.parseJSON so that it's usable as a JavaScript array.
$.ajax({
type: "POST",
url: 'http://domainname.com/module/controller/insert',
data: { name: 'Donna Oberes', address: 'The Universe' }
}).done(function(msg) {
var obj = $.parseJSON(msg);
// Print out
$('#student_list').append("New student ID " + obj.id + " added on " + obj.date);
});
Subscribe to:
Comments (Atom)